Next Document
Popular Search:

Charts
Apex Charts

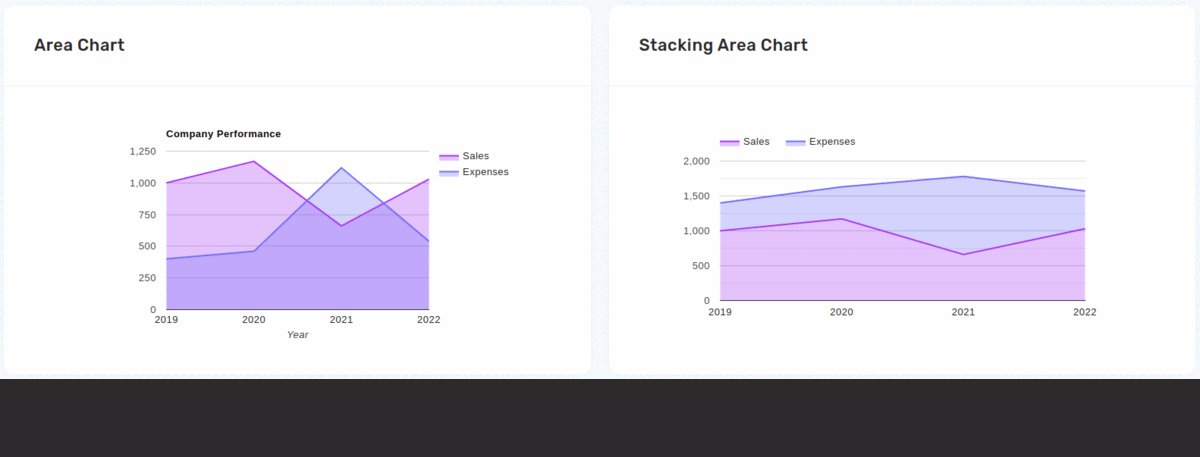
Installing and usage
npm i react-apexcharts/* Basic ApexData.jsx */
export const apexchartsexample = {
series: [{
name: 'series1',
data: [31, 40, 28, 51, 42, 109, 100]
}, {
name: 'series2',
data: [11, 32, 45, 32, 34, 52, 41]
}],
options: {
chart: {
height: 350,
type: 'area'
},
dataLabels: {
enabled: false
},
stroke: {
curve: 'smooth'
},
xaxis: {
type: 'datetime',
categories: ["2018-09-19T00:00:00.000Z", "2018-09-19T01:30:00.000Z", "2018-09-19T02:30:00.000Z", "2018-09-19T03:30:00.000Z", "2018-09-19T04:30:00.000Z", "2018-09-19T05:30:00.000Z", "2018-09-19T06:30:00.000Z"]
},
tooltip: {
x: {
format: 'dd/MM/yy HH:mm'
},
},
colors:["#7366ff", "#f73164"]
},
};
import Chart from 'react-apexcharts'
import {apexchartsexample} from './ApexData'
const Apexcharts = (props) => {
return (
<CardBody>
<Chart options={apexchartsexample.options} series={apexchartsexample.series} type="area" height={350} />
</CardBody>
);
}
}Remove package from project
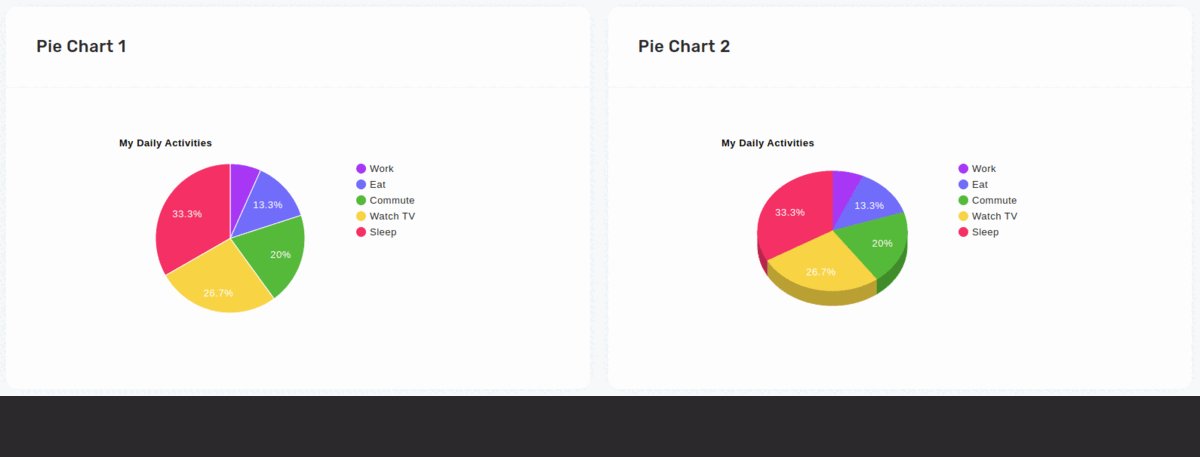
npm uninstall react-apexchartsGoogle Charts

Installing and usage
npm i react-google-chartsimport React from 'react';
import { GoogleChart } from "react-google-charts";
const GoogleCharts = (props) => {
return (
<GoogleChart
width={'100%'}
height={'400px'}
chartType="PieChart"
loader={<div>Loading Chart</div>}
data={[
['Task', 'Hours per Day'],
['Work', 6.7],
['Eat', 13.3],
['Commute', 20],
['Watch TV', 26.7],
['Sleep', 33.3],
]}
options={{
title: 'My Daily Activities',
colors: ["#51bb25", "#7366ff", "#f73164", "#148df6", "#ff5f24"]
}}
rootProps={{ 'data-testid': '1' }}
/>
);
}Remove package from project
npm uninstall react-google-chartsChartjs Charts

Installing and usage
npm i react-chartjs-2/* chartData.jsx */
export const Data = {
labels: ['Mon', 'Tue', 'Wen', 'Thus', 'Fri', 'Sat', 'Sun'],
datasets: [
{
label: 'y',
lagend: 'y',
data: [35, 59, 80, 81, 56, 55, 40],
borderColor: "#7366ff",
backgroundColor: "rgba(145, 46, 252, 0.4)",
highlightFill: "rgba(145, 46, 252, 0.4)",
highlightStroke: "#7366ff",
borderWidth: 2
},
{
label: 'z',
lagend: 'z',
data: [28, 48, 40, 19, 86, 27, 90],
borderColor: "#f73164",
backgroundColor: "rgba(247, 49, 100, 0.4)",
highlightFill: "rgba(247, 49, 100, 0.4)",
highlightStroke: "#f73164",
borderWidth: 2
}
],
plugins: {
datalabels: {
display: false,
color: 'white'
}
}
}
export const Options = {
maintainAspectRatio: true,
legend: {
display: false,
},
plugins: {
datalabels: {
display: false,
}
}
}
import { Bar } from 'react-chartjs-2';
import { Data,Option} from './chartData';
const ChartjsExample = () => {
return(
<Cardbody>
<Bar
data={Data}
width={778}
height={400}
options={Options}
/>
</Cardbody>
)
}Remove package from project
npm uninstall react-chartjs-2