Next Document
Popular Search:

Advance UI Elements
Scrollable
This is an React wrapper library for the React Scrollbar. To use this library you should get familiar with the Perfect Scrollbar documentation as well since this documentation only explains details specific to this wrapper.
Example of Horizontal & vertical ScrollBar
npm i react-perfect-scrollbar
import ScrollBar from "react-perfect-scrollbar";
const scrollbarStyles = { borderRadius: 5 }
const Scrollable = () => {
return (
<div className="card-body">
<ScrollBar className="scroll"
options={{ suppressScrollX: true }}
>
<div> <img src = {require('../../assets/images/banner/3.jpg')} alt="girl" className="img-fluid" /></div>
</ScrollBar>
</div>
)
}Remove package from project
npm uninstall react-perfect-scrollbarStep

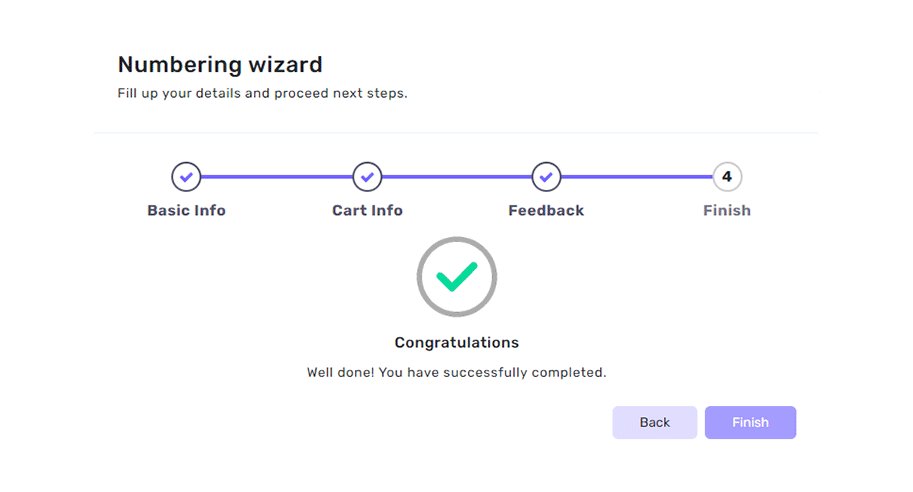
npm i react-stepzilla
/* StepsComponent.js */
export const DefaultStep = (props) => {
return (
<Row className="u-steps row">
<Col sm="4" className="u-step"><span className="u-step-number">1</span>
<div className="u-step-desc"><span className="u-step-title">Shopping</span>
<p>Choose what you want</p>
</div>
</Col>
<Col sm="4" className="u-step current"><span className="u-step-number">2</span>
<div className="u-step-desc"><span className="u-step-title">Billing</span>
<p>Pay for the bill</p>
</div>
</Col>
<Col sm="4" className="u-step"><span className="u-step-number">3</span>
<div className="u-step-desc"><span className="u-step-title">Getting</span>
<p>Waiting for the goods</p>
</div>
</Col>
</Row>
);
}
import StepZilla from 'react-stepzilla';
import {DefaultStep} from "./StepsComponent";
const defaultdtep =[{name: 'Step 1',component:<DefaultStep/>}]
const Steps = () => {
return (
<CardBody>
<StepZilla steps={defaultdtep} showSteps={false} showNavigation={false}/>
</CardBody>
)
}Remove package from project
npm uninstall react-stepzillaToaster
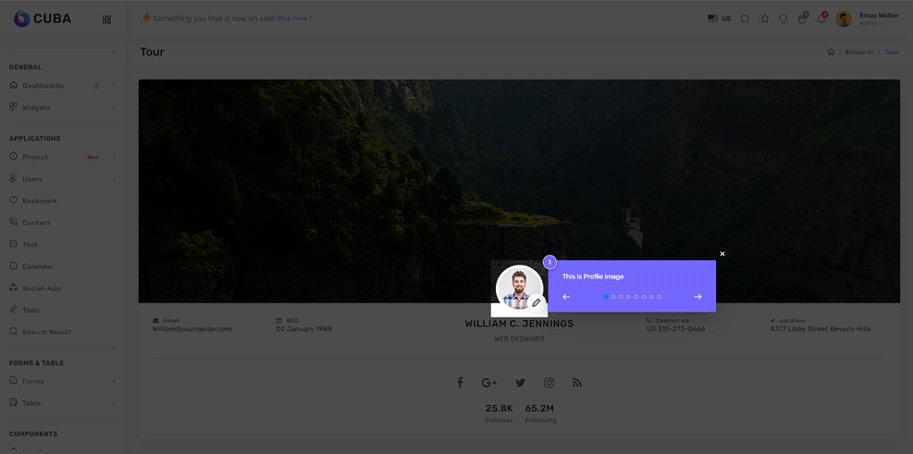
npm i reactourimport Tour from 'reactour';
const steps = [
{
selector: '.step1',
content: 'This is Profile image',
},
]
const Tours = (props) => {
const [opentour,setopentour] = useState(true)
const closeTour = () => {
setopentour(false);
};
return(
<Tour steps={steps} isOpen={opentour} onRequestClose={closeTour} />
<div className="avatar">
<Media body className="step1" alt="" src={require("../../assets/images/user/7.jpg")} data-intro="This is Profile image" />
</div>
)
}Remove package from project
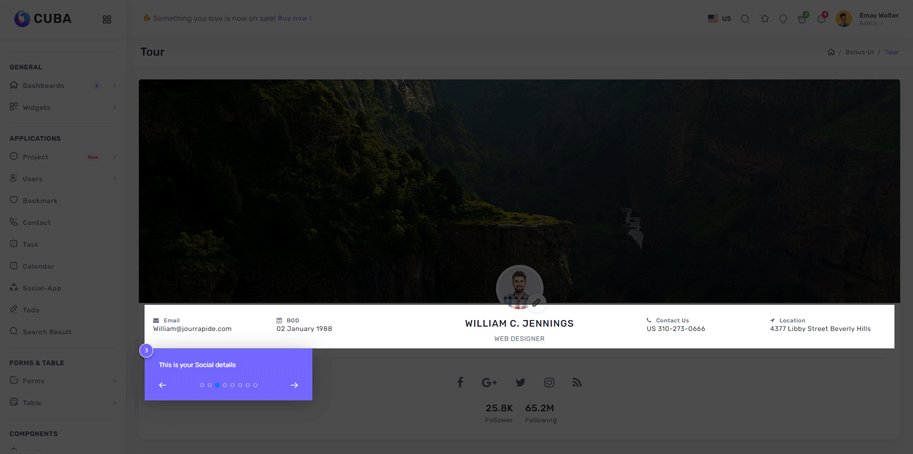
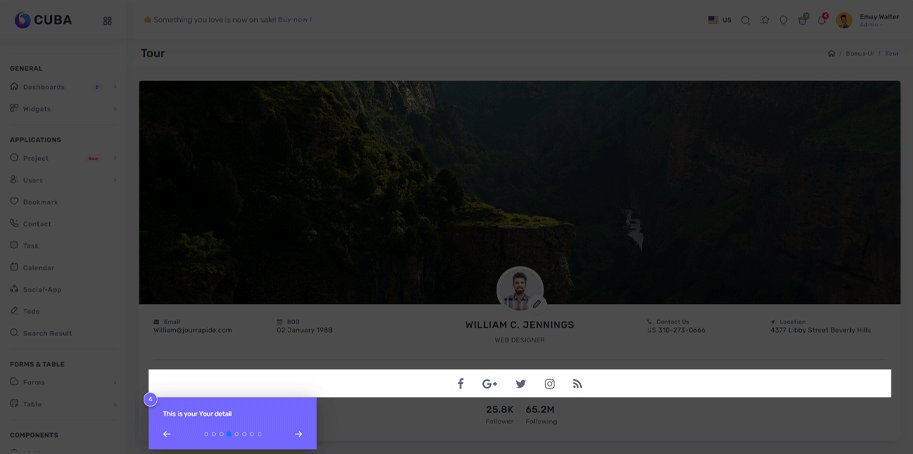
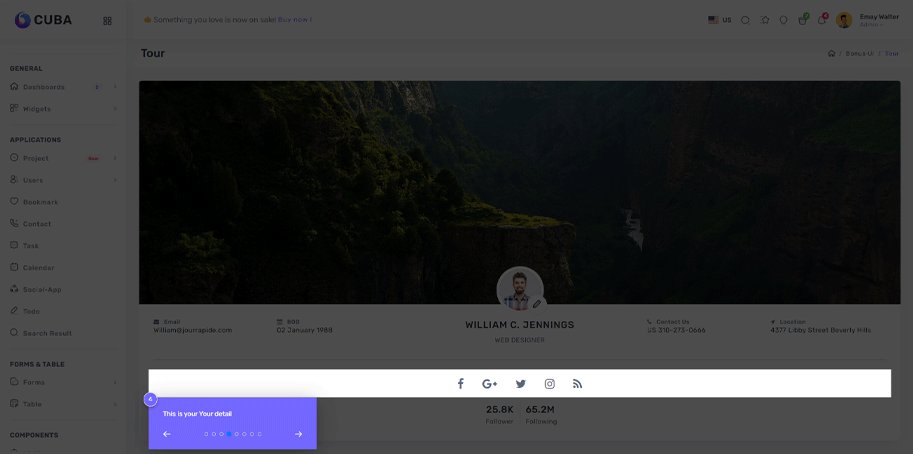
npm uninstall reactourTour

npm i reactourimport Tour from 'reactour';
const steps = [
{
selector: '.step1',
content: 'This is Profile image',
},
]
const Tours = (props) => {
const [opentour,setopentour] = useState(true)
const closeTour = () => {
setopentour(false);
};
return(
<Tour steps={steps} isOpen={opentour} onRequestClose={closeTour} />
<div className="avatar">
<Media body className="step1" alt="" src={require("../../assets/images/user/7.jpg")} data-intro="This is Profile image" />
</div>
)
}Remove package from project
npm uninstall reactourRating
npm i react-ratingimport Rating from 'react-rating'
const [rating,setRating] = useState(5);
}
const Ratingss = (props) => {
return (
<Rating
initialRating={rating}
emptySymbol="fa fa-star-o fa-2x"
fullSymbol="fa fa-star fa-2x"
onChange={(rate) => setRating(rate)}
/>
);
}Remove package from project
npm uninstall react-ratingPagination
npm i reactstrapimport { Pagination, PaginationItem, PaginationLink } from 'reactstrap';
<Pagination aria-label="Page navigation" className="pagination-primary">
<PaginationItem>
<PaginationLink href="#">
Previous
</PaginationLink>
</PaginationItem>
<PaginationItem>
<PaginationLink href="#">
1
</PaginationLink>
</PaginationItem>
<PaginationItem>
<PaginationLink href="#">
2
</PaginationLink>
</PaginationItem>
<PaginationItem>
<PaginationLink href="#">
3
</PaginationLink>
</PaginationItem>
<PaginationItem>
<PaginationLink href="#">
Next
</PaginationLink>
</PaginationItem>
</Pagination>Remove package from project
npm uninstall reactstrapSweet Alert
npm i sweetalert2import SweetAlert from 'sweetalert2'
const Sweetalert = (props) => {
return (
<CardBody className="btn-showcase">
<Button color="primary" className="sweet-1" onClick={() => SweetAlert.fire({title:"Hello world!"})}>Basic</Button>
<CardBody>
)
}Remove package from project
npm uninstall sweetalert2Range Slider
npm i react-range
import React from 'react'
import InputRange from 'react-range'
const RangeSlider = () => {
const STEP = 1;
const MIN = 0;
const MAX = 20;
const [values1, setValues1] = useState([10]);
return (
<Range
values={values1}
step={STEP}
min={MIN}
max={MAX}
onChange={(values1) => setValues1(values1)}
renderTrack={({ props, children }) => (
<div
onMouseDown={props.onMouseDown}
onTouchStart={props.onTouchStart}
style={{
...props.style,
height: "36px",
display: "flex",
width: "100%"
}}
>
<output style={{ marginTop: "30px" }}>
0
</output>
<div
ref={props.ref}
style={{
height: "5px",
width: "100%",
borderRadius: "4px",
background: getTrackBackground({
values: values1,
colors: ["#7366ff", "#ccc"],
min: MIN,
max: MAX
}),
alignSelf: "center"
}}
>
{children}
</div>
<output style={{ marginTop: "30px" }}>
20
</output>
</div>
)}
renderThumb={({ props, isDragged }) => (
<div
{...props}
style={{
...props.style,
height: "42px",
width: "42px",
borderRadius: "4px",
backgroundColor: "#FFF",
display: "flex",
justifyContent: "center",
alignItems: "center",
boxShadow: "0px 2px 6px #AAA"
}}
>
<div
style={{
height: "16px",
width: "5px",
backgroundColor: isDragged ? "#7366ff" : "#CCC"
}}
/>
</div>
)}
/>
)
}Remove package from project
npm uninstall react-rangeImage Cropper

npm i react-image-cropimport ReactCrop from "react-image-crop";
import "react-image-crop/dist/ReactCrop.css";
const Example = () => {
const [crop, setCrop] = useState({ unit: '%', width: 30, aspect: 16 / 9 });
return(
<ReactCrop
src={src}
crop={crop}
onImageLoaded={onImageLoaded}
onComplete={onCropComplete}
onChange={onCropChange}
/>
)
}Remove package from project
npm uninstall react-image-cropDropzone
npm i react-dropzone-uploaderimport Dropzone from 'react-dropzone-uploader'
import 'react-dropzone-uploader/dist/styles.css'
const Dropzones = () => {
// specify upload params and url for your files
const getUploadParams = ({ meta }) => { return { url: 'https://httpbin.org/post' } }
// called every time a file's `status` changes
const handleChangeStatus = ({ meta, file }, status) => { console.log(status, meta, file) }
// receives array of files that are done uploading when submit button is clicked
const handleSubmit = (files) => { console.log(files.map(f => f.meta)) }
return (
<Dropzone
getUploadParams={getUploadParams}
onChangeStatus={handleChangeStatus}
onSubmit={handleSubmit}
accept="image/*,audio/*,video/*"
multiple={false}
canCancel={false}
/>
)
}Remove package from project
npm uninstall react-dropzone-uploader